新:モバイルデバイスでのUI向上を目的としてアプリ開発などをやってます...
旧:Windows Mobile機を使用して日々の活動に役立てることを目的としてX02HTをはじめとするWindows Mobile 6 Standard用のホームプラグインを開発/公開しています。
尚、当サイトの画像その他を無断で転載することを禁じます。
[PR]
2026/01/12/Monday
×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
お天気プラグ R3.5 ← 3.5aへ
2008/03/01/Saturday
以下の点について機能追加をしています。
曜日の日本語表記および日付表示対応しました。
従来の英語(Sun,Mon,Tueなど)はプラグイン属性でweek-jp="false"とすることで設定可能です。
横幅座標の可変対応しました。
これまで横幅0-319として描画していましたが、システムの設定値を参照するようにしています。これによりFacadeなどでも正常表示できる..かもしれません。
背景スキンに対応しました。
AppoCal,InBoxes同様の背景スキンに対応しました。指定方法も同様でbackgroundタグとbgimage属性で指定します。
温度表示対応としました。
アイコン下部の天気予報文字列の変わりに最高/最低温度を出すように設定可能としました。属性でshow-temp="true"とすることで表示可能です。デフォルトはfalseです。
注:上記オプションに不具合があり3.5aで修正しています。
尚、プラグイン高さに対して最下部の文字列を描画するスペースがないと判断した場合には描画しないようにしました。
よろしくお願いします。
ダウンロード
PR
AppoCal 2.7c ← バグのため2.7d公開予定です
2008/03/01/Saturday
以下の点を修正しました。
標準予定画面にて、予定とTODOとの間の微妙な空間が原因でMachin'スキンなどを使用した場合に行の下1/3が隠れるようなことになっていましたので修正です。
月が変わったタイミングでカレンダーを書き換えていますが予定ドットとの関連付けが無いために2月の予定ドットを描いてしまうという現象が発生しました。
→この修正をミスッてしまいました。3ヶ月カレンダーが変です。2.7dを公開しますのでしばしお待ちください。
修正版を2.7cとして公開しました。
よろしくお願いします。
ダウンロード
標準予定画面にて、予定とTODOとの間の微妙な空間が原因でMachin'スキンなどを使用した場合に行の下1/3が隠れるようなことになっていましたので修正です。
月が変わったタイミングでカレンダーを書き換えていますが予定ドットとの関連付けが無いために2月の予定ドットを描いてしまうという現象が発生しました。
→この修正をミスッてしまいました。3ヶ月カレンダーが変です。2.7dを公開しますのでしばしお待ちください。
修正版を2.7cとして公開しました。
よろしくお願いします。
ダウンロード
InBoxes 1.9b
2008/03/01/Saturday
InBoxes 1.9a仕様書
2008/02/29/Friday
InBoxes 1.9 公開 追記あり
2008/02/26/Tuesday
以下の機能を追加しています。
-ハイライト描画を最背面にするか否かの指定オプション ※1
-プロファイルの選択化&プロファイル変更機能の呼び出し
-バッテリーの%表示をグラフィカルに描画(real-battery) ※2
これに伴い、graphiteスキンを1.1にしています。chocoパックは変更なしで動作します。尚、graphiteスキンではNexTrainSPを上部に移動しました。比較的急いで使用したい機能は上にあったほうが良いかも、ということによる移動です。バッテリーグラフィカル表示はMachin'スキンで使用しています。
※1ハイライト表示とは、各項目を選択したときの背景塗りつぶしあるいは選択枠線の描画のことです。
通常の描画は以下の順番で塗り重ねています。
1.背景
2.ハイライト
3.スキン
4.メールアイコンorステータスアイコン
ここでスキンが透過でないとハイライトが見えなくなってしまいます。
そのため、プラグイン属性としてmost-back-fillを用意しました。これをfalseとすることで上記3と2を入れ替えます。つまりスキン描画の後ハイライト表示を行います。
※2バッテリーのグラフィカル描画によりバッテリ残量を%だけでなくグラフィックで表現します。以下の属性で指定します。
real-battery="true/false" falseが通常の固定画像表示
vertical-battery="true/false" trueで縦描画
battery-pos="ステータスアイコン描画域内の開始位置(数値0-35)"
battery-width="バッテリー残量描画の全体幅(0-35)"
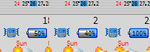
バッテリの残量描画パターンはstateicons.pngのバッテリエリア左端、あるいは上端(縦バッテリの場合)を使用します。下図はMachin'スキンで使用しているパターンです。横型バッテリーには左の縦長画像部分が引き伸ばされて描画されるようにしています。つまりスキンで空のバッテリを描いておいて残量を別途計算して描画する仕組みです。

これが下のように描画されます。左から50%,40%そして100%。

追記:メール数が2ケタになるとはみ出てしまうのを調整し1.9aとしました。
-ハイライト描画を最背面にするか否かの指定オプション ※1
-プロファイルの選択化&プロファイル変更機能の呼び出し
-バッテリーの%表示をグラフィカルに描画(real-battery) ※2
これに伴い、graphiteスキンを1.1にしています。chocoパックは変更なしで動作します。尚、graphiteスキンではNexTrainSPを上部に移動しました。比較的急いで使用したい機能は上にあったほうが良いかも、ということによる移動です。バッテリーグラフィカル表示はMachin'スキンで使用しています。
※1ハイライト表示とは、各項目を選択したときの背景塗りつぶしあるいは選択枠線の描画のことです。
通常の描画は以下の順番で塗り重ねています。
1.背景
2.ハイライト
3.スキン
4.メールアイコンorステータスアイコン
ここでスキンが透過でないとハイライトが見えなくなってしまいます。
そのため、プラグイン属性としてmost-back-fillを用意しました。これをfalseとすることで上記3と2を入れ替えます。つまりスキン描画の後ハイライト表示を行います。
※2バッテリーのグラフィカル描画によりバッテリ残量を%だけでなくグラフィックで表現します。以下の属性で指定します。
real-battery="true/false" falseが通常の固定画像表示
vertical-battery="true/false" trueで縦描画
battery-pos="ステータスアイコン描画域内の開始位置(数値0-35)"
battery-width="バッテリー残量描画の全体幅(0-35)"
バッテリの残量描画パターンはstateicons.pngのバッテリエリア左端、あるいは上端(縦バッテリの場合)を使用します。下図はMachin'スキンで使用しているパターンです。横型バッテリーには左の縦長画像部分が引き伸ばされて描画されるようにしています。つまりスキンで空のバッテリを描いておいて残量を別途計算して描画する仕組みです。
これが下のように描画されます。左から50%,40%そして100%。
追記:メール数が2ケタになるとはみ出てしまうのを調整し1.9aとしました。
忍者ブログ [PR]
カレンダー
| 12 | 2026/01 | 02 |
| S | M | T | W | T | F | S |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
カテゴリー
フリーエリア
最新CM
[05/11 いかり]
[05/02 迫田]
[04/12 名無しさん]
[03/06 BownTwerB]
[02/10 Worker]
最新記事
(11/24)
(07/23)
(01/25)
(07/06)
(06/08)
最新TB
ブログ内検索
カウンター
